
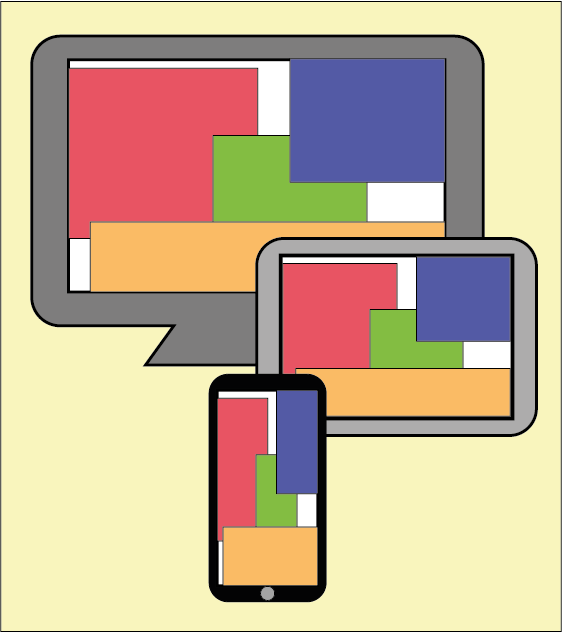
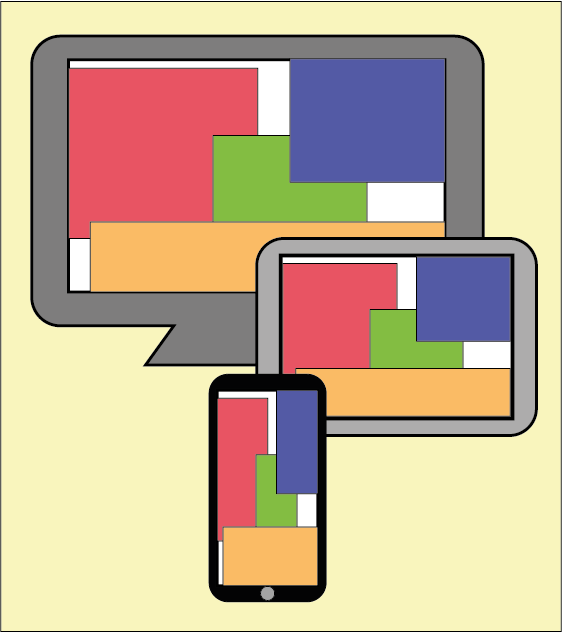
El diseño responsive es un formato de programación que permite ajustar un sitio web automáticamente al tamaño y disposición de los dispositivos de sus usuarios. Los sitios web responsive cambian para ofrecer la mejor experiencia a los visitantes desde sus teléfonos inteligentes, tabletas o computadoras de escritorio.

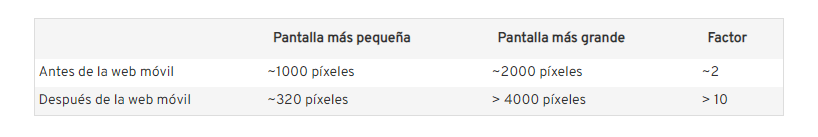
Antes de la llegada de la web móvil, el panorama de los dispositivos finales con acceso a Internet era relativamente homogéneo: existían los ordenadores portátiles y los de sobremesa, que eran muy similares en cuanto a medios de entrada y salida. Ambos tipos de dispositivos contaban con un teclado, un ratón o un trackpad, y una pantalla con una anchura de 1000-2000 píxeles. En aquel entonces no era necesario hacer ningún esfuerzo especial para desarrollar una página web que se visualizara correctamente en cualquier dispositivo. La solución más sencilla era limitar el ancho de una página al mínimo común denominador. Un enfoque popular era mostrar las páginas con 800 píxeles de ancho y centradas o justificadas a la izquierda. En pantallas más grandes, podía haber algún espacio en blanco extra, pero las páginas eran fáciles de leer en todos los dispositivos. Esto cambió con la llegada de los dispositivos móviles y la importante diversificación de los dispositivos finales. Las pantallas de los smartphones y las tabletas difieren de las de los ordenadores de sobremesa en varios aspectos. Las dimensiones de los píxeles juegan ahora un papel importante y la resolución física (píxeles por pulgada o ppi) también entró en escena con la llegada de las pantallas retina. Y, por supuesto, estos dispositivos se manejan con el dedo en lugar de con el ratón. Además de los teléfonos inteligentes y las tabletas, también han aparecido en el mercado grandes monitores de alta resolución, lo que significa que una página web moderna tiene que funcionar en pantallas con anchos que van desde 320 píxeles hasta más de 4000 píxeles. Una página web responsiva se ajusta al espacio disponible en una pantalla. A menudo se habla de “espacio en pantalla” en este contexto. Una página web debe verse bien en todos los dispositivos y garantizar una experiencia de usuario óptima (UX). El diseño responsivo abarca una amplia gama de tecnologías y enfoques que se combinan para desarrollar una página web totalmente responsiva. Esto incluye: Elementos HTML5 como la imagen y atributos como srcset y tamaños Consultas de medios CSS Unidades CSS El uso de varios activos de un solo recurso El enfoque mobile first


Flexbox es un método de diseño de página unidimensional para compaginar elementos en filas o columnas. Los elementos de contenido se ensanchan para rellenar el espacio adicional y se encogen para caber en espacios más pequeños. En este artículo expondremos todas sus características básicas.
Para comenzar a utilizar Flexbox no es necesario conocer todas su propiedades. Sin embargo, tienes la posibilidad
de desarrollar entretenidos diseños con las siguientes declaraciones:
-Display-flex: Establece el contenedor como un contenedor flexible. También, permite un contexto flexible para
todos sus hijos directos.
-Justify-content: Controla la alineación horizontal de los elementos dentro del contenedor flexible. (solo si,
la dirección flexible de los elementos es el valor por defecto, es decir, row. )
-Align-items: Controla la alineación vertical de los elementos dentro del contenedor flexible. (solo si, la
dirección flexible de los elementos es el valor por defecto, es decir, row. )
-Flex-direction: Especifica la dirección de los elementos flexibles.
